Dibawah ini adalah contoh format teks yang sering digunakan di dalam dokumen HTML :
Sebagai contoh tag <b> alternatifnya bisa menggunakan tag <strong> atau atribut style dengan properti font-weight.
<p><strong>Tulisan ini tebal</strong></p>
<p style="font-weight:bold">Tulisan ini juga tebal</p>
Untuk tag <strike> (teks tercoret) dan tag <u> (underline) dapat diganti dengan properti text-decoration.
<p style="text-decoration:line-through;">Contoh teks tercoret</p>
<p style="text-decoration:underline;">Contoh teks dengan garis bawah</p>
Berikut adalah contoh text-decoration yang lainnya.
<p style="text-decoration:overline;">Contoh teks dengan garis atas</p>
<p style="text-decoration:blink;">Contoh teks berkedip</p>
Untuk mengubah teks dari huruf besar ke huruf kecil dan sebaliknya digunakan properti text-transform.
<p style="text-transform:uppercase">
tulisan ini aslinya adalah huruf kecil dengan text-transform:uppercase semuanya menjadi huruf besar.
</p>
<p style="text-transform:lowercase">
TULISAN INI ASLINYA ADALAH HURUF BESAR DENGAN TEXT-TRANSFORM:LOWERCASE SEMUANYA MENJADI HURUF KECIL.
</p>
<p style="text-transform:capitalize">
text-transform:capitalize akan membuat setiap huruf di awal kata menjadi huruf besar.
</p>
Kemudian untuk memposisikan teks digunaka properti text-align
<p style="text-align:left">Membuat teks ke kiri</p>
<p style="text-align:center">Membuat teks di tengah</p>
<p style="text-align:right">Membuat teks ke kanan</p>
Gunakan style yang sama untuk membuat tulisan rata kiri, di tengah dan rata kanan dan untuk membuat rata kiri dan kanan ganti nilai atau value-nya dengan justify.
<p style="text-align:justify"> Tulisan disini...</p>
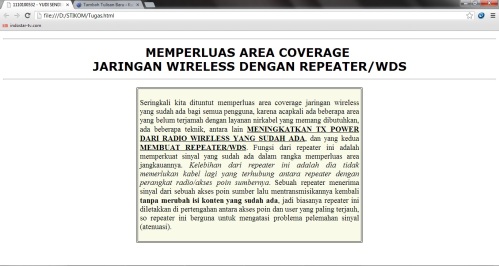
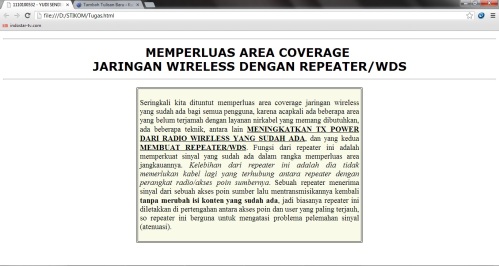
Berikut ini contoh yang sudah saya buatkan dari beberapa format yang sudah saya tuli diatas :
<!doctype html>
<html>
<head>
<title>1110100532 - YUDI SENDI PRAMONO</title>
<style>
.besar
{
text-transform:uppercase
}
</style>
</head>
<body>
<h1 style="font-family:verdana;text-transform:uppercase">
<hr>
<center>Memperluas Area Coverage <br>
Jaringan Wireless dengan Repeater/WDS </center>
</hr>
<hr></hr>
</h1>
<center>
<div style="border: 4px double #000000; background-color: #fafae9;
padding: 5px; width: 600px;">
<p style="text-align:justify; font-size:16pt">
Seringkali kita dituntut memperluas area coverage
jaringan wireless yang sudah ada bagi semua pengguna,
karena acapkali ada beberapa area yang belum terjamah
dengan layanan nirkabel yang memang dibutuhkan,
ada beberapa teknik, antara lain <span class="besar">
<b><u> meningkatkan Tx power dari radio wireless yang sudah ada
</u></b></span>, dan yang kedua <span class="besar">
<b><u>membuat repeater/WDS</u></b></span>.
Fungsi dari repeater ini adalah memperkuat sinyal yang sudah ada
dalam rangka memperluas area jangkauannya.
<i>Kelebihan dari repeater ini adalah dia tidak memerlukan kabel lagi
yang terhubung antara repeater dengan perangkat radio/akses poin sumbernya</i>.
Sebuah repeater menerima sinyal dari sebuah akses poin sumber lalu
mentransmisikannya kembali <b>tanpa merubah isi konten yang sudah ada</b>,
jadi biasanya repeater ini diletakkan di pertengahan antara akses poin
dan user yang paling terjauh, so repeater ini berguna untuk mengatasi
problema pelemahan sinyal (atenuasi).
</p>
</div>
</center>
</body>
</html>
Ini adalah hasil dari Contoh diatas :

Screenshot
Bisa dilihat disini —>> HTML 1110100532.docx









 Berikut ini saya sajikan Daftar 40 Orang Terkaya di Indonesia yang sumbernya saya sedotin langsung dari majalah yang memang punya reputasi ciamik dalam urusan rangking-merangking orang tajir sedunia dan teman-teman enggak usah kawatir artikel ini sudah saya siapin terjemahannya (harap dimaklumi bahasa mesin so kurang gaul bahasanya, tapi mendingan drpd enggak mudeng sama sekali ya toh? ixixix
Berikut ini saya sajikan Daftar 40 Orang Terkaya di Indonesia yang sumbernya saya sedotin langsung dari majalah yang memang punya reputasi ciamik dalam urusan rangking-merangking orang tajir sedunia dan teman-teman enggak usah kawatir artikel ini sudah saya siapin terjemahannya (harap dimaklumi bahasa mesin so kurang gaul bahasanya, tapi mendingan drpd enggak mudeng sama sekali ya toh? ixixix 


